This page lists project plan and execution details of all in one dashboard for stats on google properties
All in one dashboard
A dashboard to view all the statistics of your product in one dashboard
🏘️ Product
- What is the product?
Product is a dashboard to view details of all your sites in one place. Right now if you have multiple sites you need to look at data in two dashboards. One for analytics of the site for e.g. google analytics and another to get more details about your site in google search console. If you have multiple sites it becomes cumbersome to keep switching tabs to see the data between two dashboards. I am facing this problem myself i have my own analytics solution Easyanalytics and i get all the data for my site in my analytics but when it comes to google i have to login to my google account to check the impressions, keywords etc. I can probably integrate it into easyanalytics itself but that would limit it to the people who are using Easyanalytics. Integrating with easyanalytics also has a potential to confuse the existing customers. I think this product is different from easyanalytics, i have a different vision for it. I want it to be one place to see all the data relevant to your product at one place. I also plan to add product analytics and stripe to get even richer dashboard.
-
What are the features of this product?
- Google analytics of a site
- Search console stats of your site
- Product analytics stats from posthog
- Stripe stats from stripe
- View, Unique, Duration, Bounced stats from GA
- Per day/week/month view/unique charts from GA
- Country, Referer, os etc. from GA
- Funnels from GA
- Multiple sites combined data of all properties
10.Ability to have multiple accounts
- Search impressions, Clicks, CTR, position from GSC
- Backlinks recognized by google from GSC
- Sites indexed/crawled by google from GSC
- Combine parameters to see aggregate view
- User journey from posthog
- MRR/ARR/estimates from stripe
-
What features will be included in MVP?
- Google analytics of a site
- Search console stats of your site
- View, Unique, Duration, Bounced stats from GA
- Per day/week/month view/unique charts from GA
- Country, Referer, os etc. from GA
- Funnels from GA
- Search impressions, Clicks, CTR, position from GSC
- Backlinks recognized by google from GSC
- Sites indexed/crawled by google from GSC
- Combine parameters to see aggregate view
-
What would be the criteria for product market fit?
- 5 users using the product daily
-
Who are the competitors?
- Looker
- Clarity
- How will you differentiate your product from your competitors? Looker is a generic product, creating dashboard in looker still requires lot of work. It is also a generic product and can be used with wider range of services my goal is to create a product that people can use daily without putting much effort. Clarity is also a good product it is more focused as compared to looker but it lacks integration with google search console.
-
What is the price of the product?
- Not yet decided
- Resources for product research
🏦 Marketing and Sales
-
What is the ideal customer profile(ICP) for your product
- Ideal customer is a person who is managing multiple sites and is looking at site data in some analytics tool and also looking at google search console to see how the sites are performing on google search.
- Customer wants to customize look and feel of their dashboards.
- Customer is both buyer and user of the tool.
-
Where will you find ICP for your product?
- reddit /r/seo
-
What channel will be primary source of your customers?
-
How will this product be marketed?
- Product will be built in public with regular updates on twitter, reddit and indiehackers that would hopefully help in connecting with audience interested in the product. Stratgey for marketing after product is built is TBD.
-
Who makes the purchase decision?
- User of the product will also be the decision maker atmost they can delegate it to someone if they are not tech savy.
-
How will you find and contact of key decision maker?
- NA
-
What is the sales strategy for this product?
- Is it self serve product customers can buy and use from website and contact support if somehting is not clear
-
Resources for marketing and sales
- NA
🧱 Development
-
What will be marketing tech stack?(landing page+blog)
- astrobuild will be used for landing, docs and blog. Theme to be used is TBD.
- Until product is ready, personal domain will be used for landing page and progress updates will be shown in this same article.
-
How will this product be developed?
- By myself
-
What is the technology that will be used for backend and why?
- Cloudflare workers for computing
- Cloudflare D1 for storage
- honojs for server
- Drizzle orm for db
- Typescript for development
- Google/github auth for login
-
What is the technology used for frontend and why?
- tanstack router
- tailwind css for styling
- shadcn ui as component framework
- vite for build
I have taken a departure from my existing stack of nextjs. I am anyways using nextjs page router for my existing projects and did not moved to its app router. Moreover i dislike the direction of nextjs and react moving whole and sole towards to react server comopnents(rsc). I want to develop first class local first web application which are client heavy. I don't want react in by backend stack, i am happy with my current stack and it works fine. So i am looking for something else and have decided to give tanstack router a try since the owners of tanstack router also share similar views on client side routing. This obviously means there would be some learning curve associated with new technology as i have to figure out how to pre-render and hydrate html as it is not available out of the box. There are other things like api routing which are solved in nextjs but i have to figure out how to do it with tanstack router. Technically its not really a problem of router but I expected some guidance on addressing these common problems.
-
What is the software architecture?
- SPA
-
What is the testing strategy?
- playwright used for ui testing
-
What is the CI/CD strategy?
- github actions will be used for ci/cd
-
What are the integration's that would be supported by the product?
- google analytics, google search console, posthog, stripe
-
What software products will this project require and for what purpose?
- Stripe/Lemonsqueezy for payment.
- Github for hosting source code
- Cloudflare for hoting the app
-
How will the payments be handled?
- TBD
-
Tech resources
- TBD
🛖 Execution
-
What are the milestones for this project?
- See the json data in table format
- See the json data in chart format
- See the json data with different color schemes themes
- See exported GA data from file in table and chart format
- See exported GSC data from file in table and chart format
- See the dashboard of individual site for GA
- See the dashboard of individual site for GSC
- See the combined data for sites for GA
- See the combined data for sites for GSC
- See the live data by setting up GA/GSC api's
- Ability to login from google
- See the data with google integration without need for setting up your own api's
- Dashboard with filtering options
- Dashboard with searching options
- Configuration for combining paths
- Configuration for combining prameters
- Documentation on using the product
- Documentation on the working of the product
- Documentation on use cases for the product
- Where is the timeline for the project? There is no separate timeline you can see the product updates on this site. You can bookmark it. I will be updating it with the progress everyday and announce major milestones on twitter/indiehacker
-
Contacts for beta testing
- please send a mail to aiotrial [AT] newbeelearn.com if you are interested in trying it out. You can also request feature, report bugs on Github. Note that it would be quite buggy at initial stage so signup if you are okay with trying out pre-launch app and by buggy i don't mean buggy as in google's beta product which are production ready, i mean really buggy as it your tab crashing frequently(may be i am over exaggerating) but i wanted to put it out there.
🕛 Product Updates
DONE 🌕 Initial setup with vite, react, ts, tailwind, tanstack router
- Date : 2024-07-16
This was quite straightforward, i just followed guides from Vite, Tailwindcss and Tanstack router to get the basic setup ready. It was surprisingly quick, i had allocated much more time for it.
DONE 🌑 Add layout and theming to app
- Date : 2024-07-17
Tanstack router supports multiple ways to create layouts. I added it using file based routing with parent having layout code and childrent like dashboard/setting etc. page rendered via "<outlet>". It was quite simple. Tamstack router also supports flat file system where paths can be sepearated via dpt (".") for e.g. a page with static route /blog/posts can be written with blog.posts.tsx. I have adopted this style instead of creating directory to separate routes. It makes things easier with all the pages at one place and also make it convenient to change the routes.
- Date : 2024-07-18
Added a theming demo with a single button with the ability to change colors and radius of the components. Since i am using shadcn lot of things were already in place. I am using vite and followed this Guide. I extended it to support colors and radius as well so now i have a generic theme component to changed styles as i please. This could be useful for people who have their own branding/color scheme and would like to use the app. You can see the theme Demo here. Its a very basic demo just supports two colors, light/dark themes and chnaging radius. Sorry to disappoint you if you were looking for visually dazzling demo, its just functionality demonstration
DONE 🌕 Add table, chart and csv parsing and create a simple demo
- Date : 2024-07-22 Plan for today is to parse csv, and show the data in table and chart formats and ability to set/hide columns in table to only view relevant data. Lets see how it goes
-
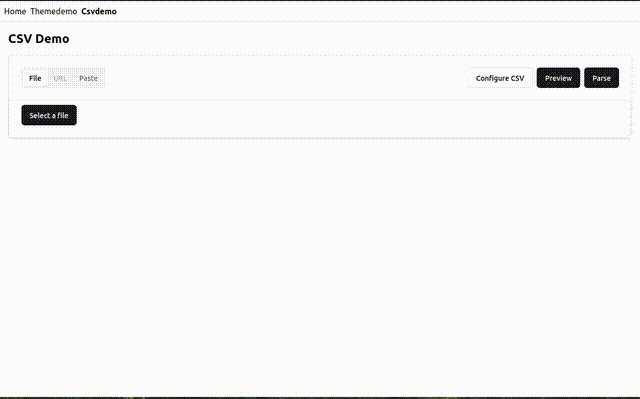
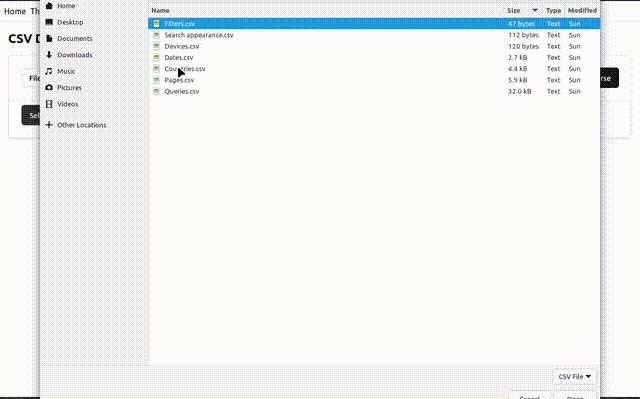
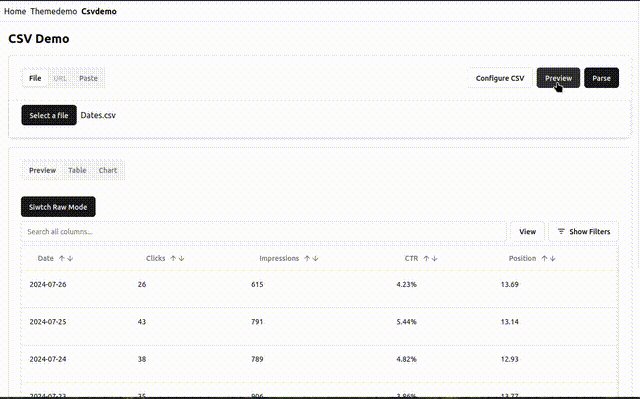
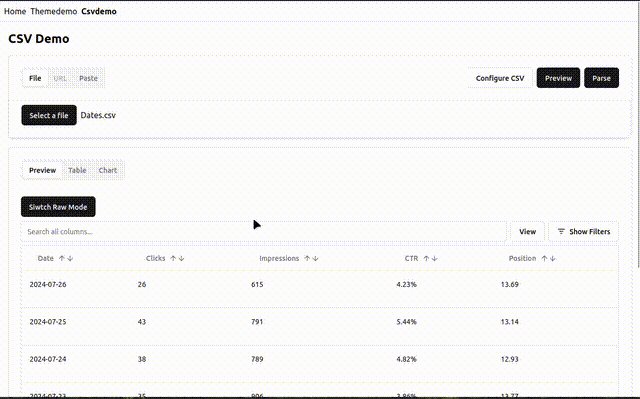
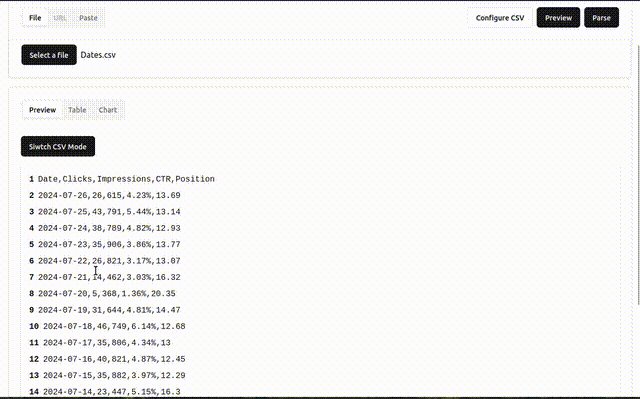
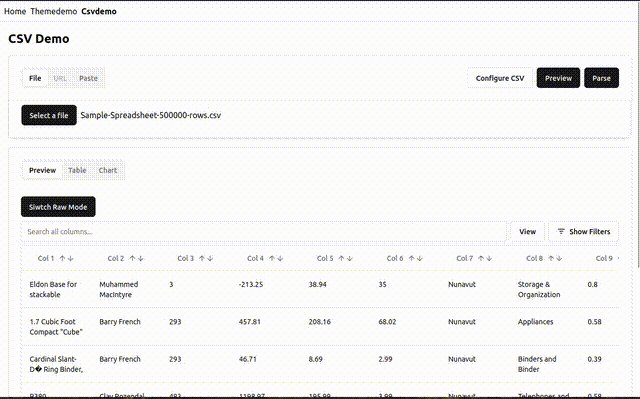
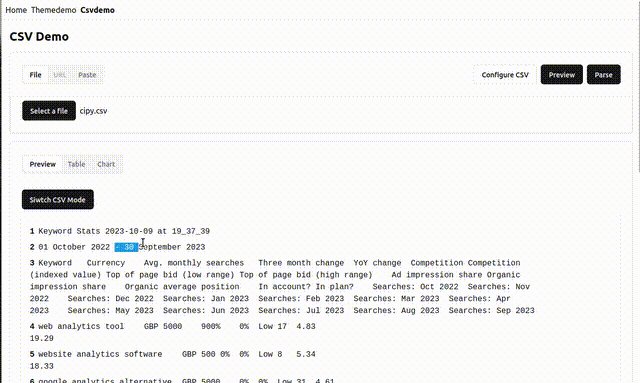
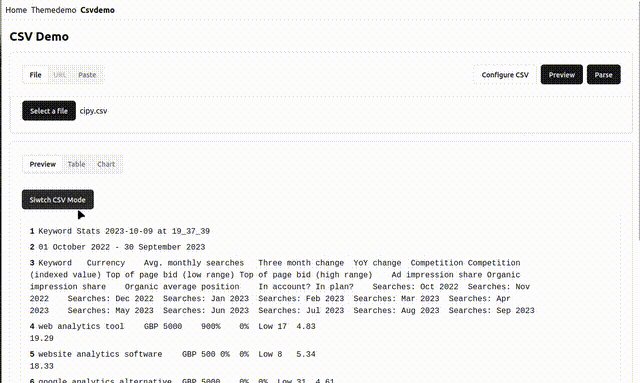
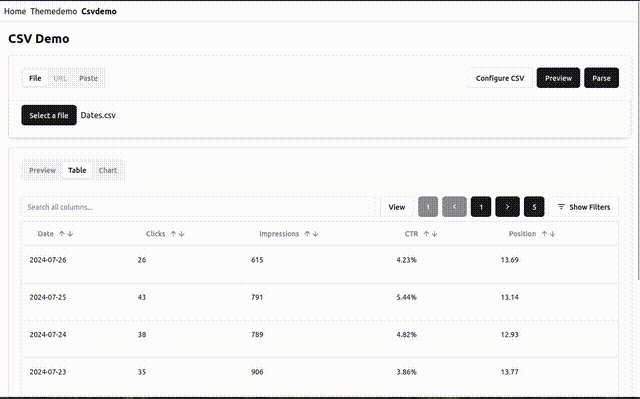
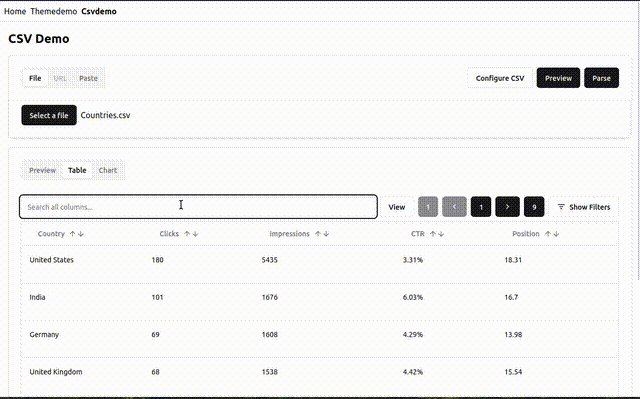
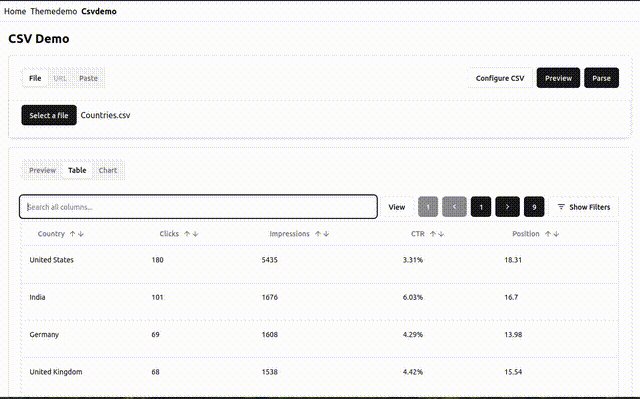
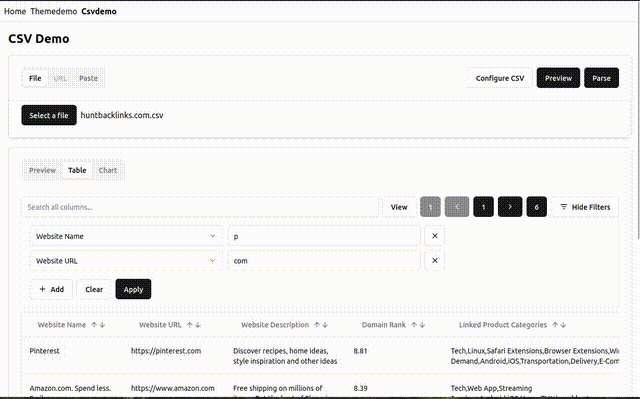
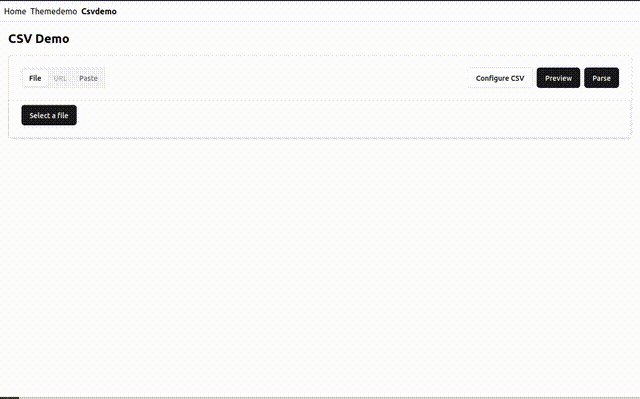
Date : 2024-08-02 I apologise for not updating the progress.I got totally lost in development and filing taxes. I am now able to parse csv, show data in table and chart with ability to show/hide columns and in addition to that i was also able to get charts working with options to choosex/y axis and viewing them in grouped/stacked format. There is also a preview functionality for previewing csv before parsing it and did i mentioned filters? you can filter columns individually or use global search its not full fledged but it has already proved to be useful. I was able to use it for my tax filing with malformed csv and search the relevant transactions i was interested in. I am quite happy using my own tool. But words do not do justice to the functionality so let me show you what's built with few short demos. Here is the link to csv viewer if you want to try by yourself.
-
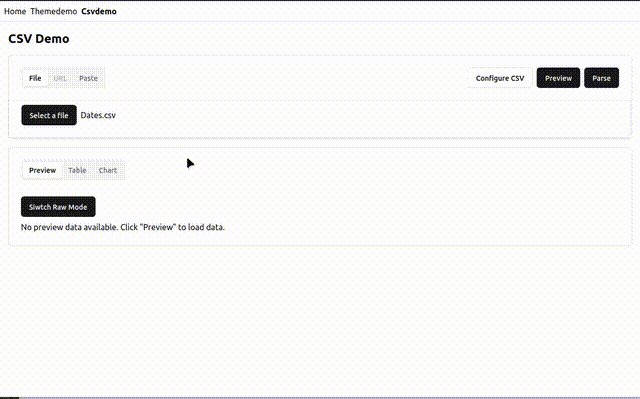
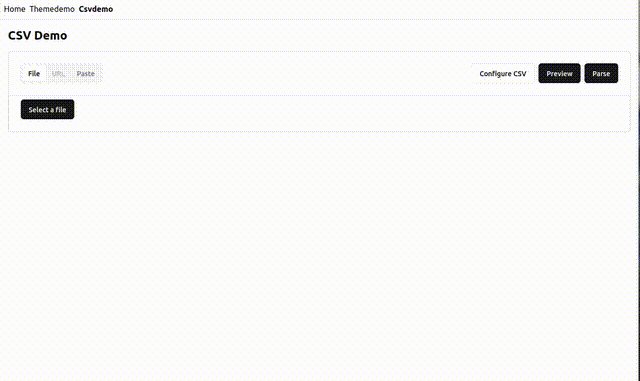
Preview Functionality

-
Preview Raw Files

-
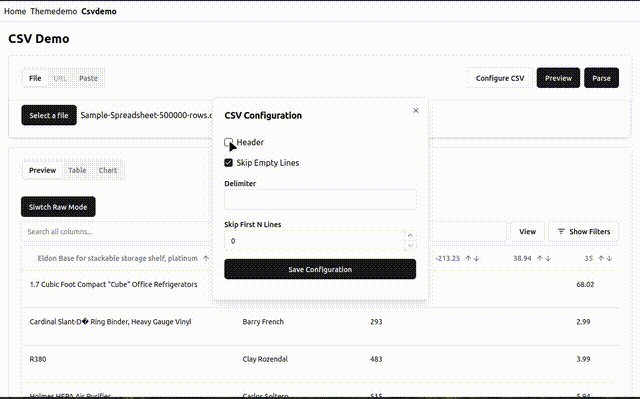
Configure Headers

-
Configure Lines to be skipped

-
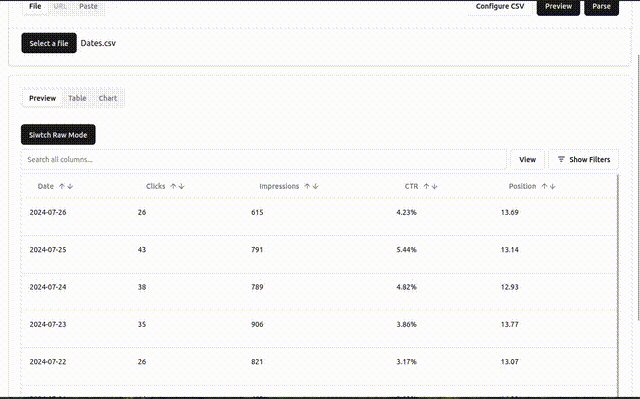
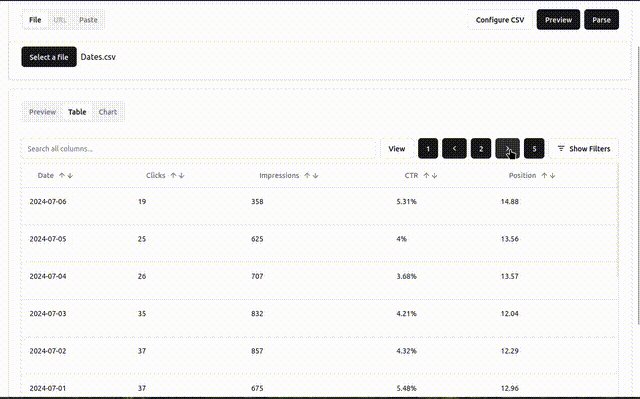
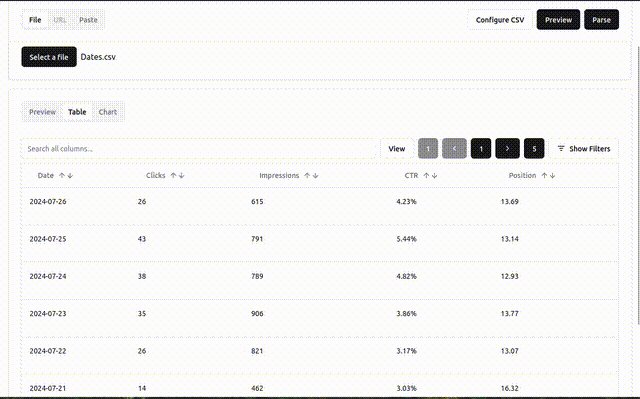
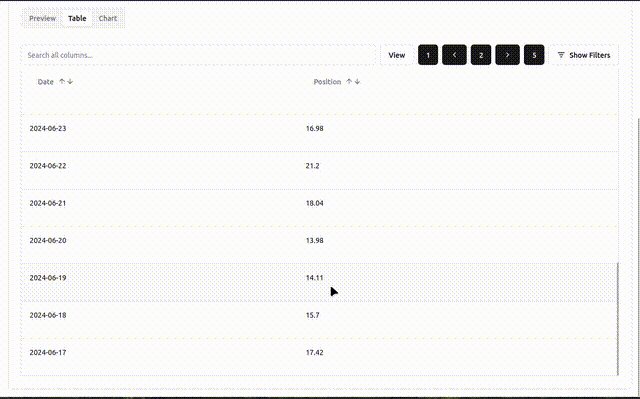
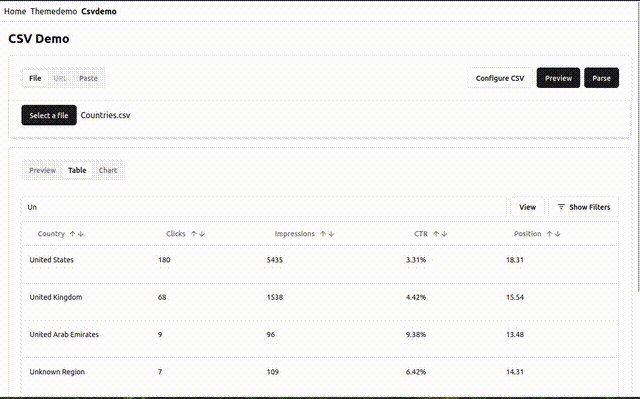
Table View paging

-
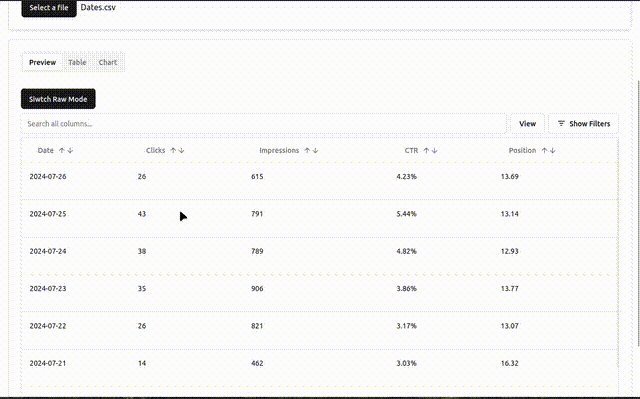
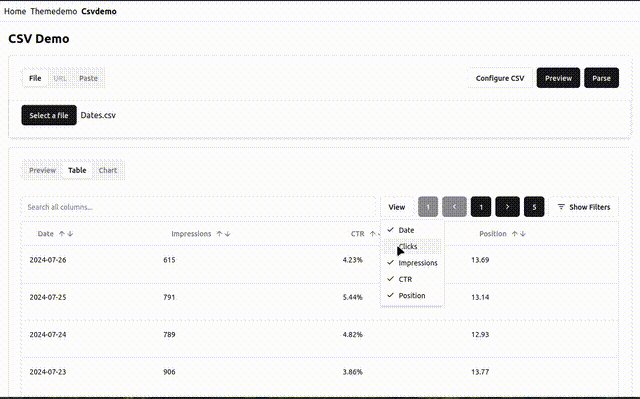
Table View show/hide columns

-
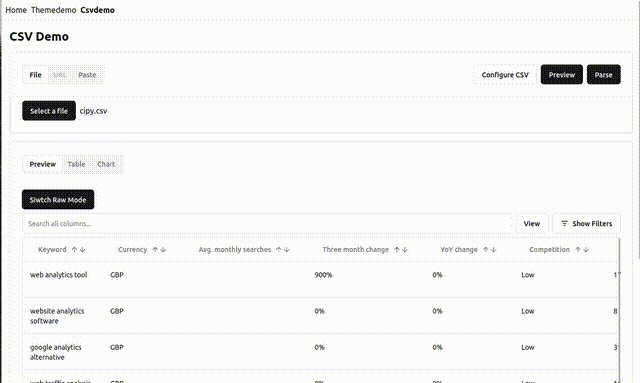
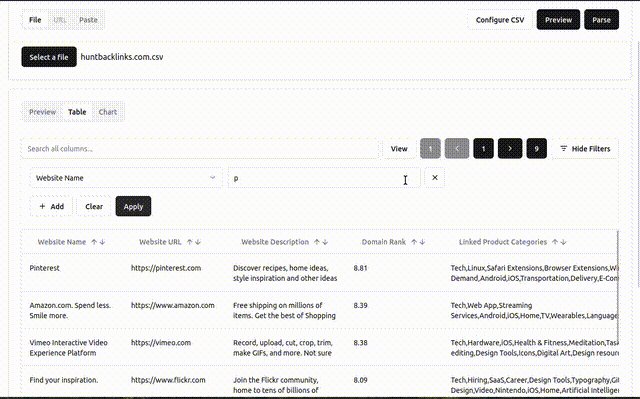
Table View global search

-
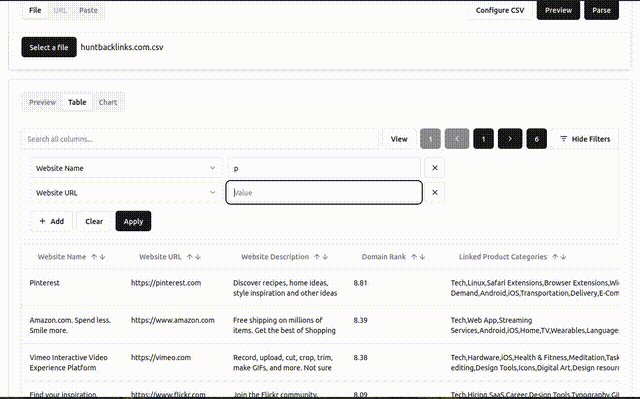
Table View column search

-
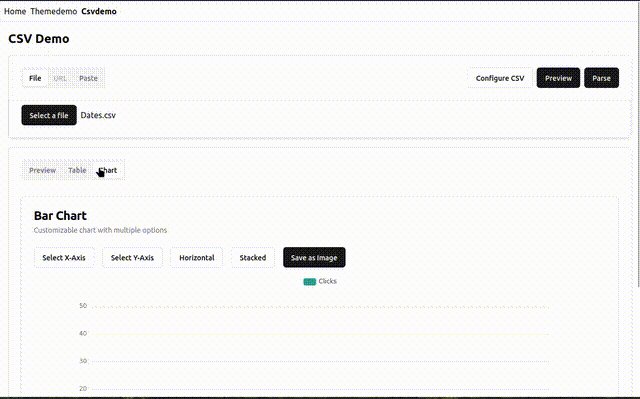
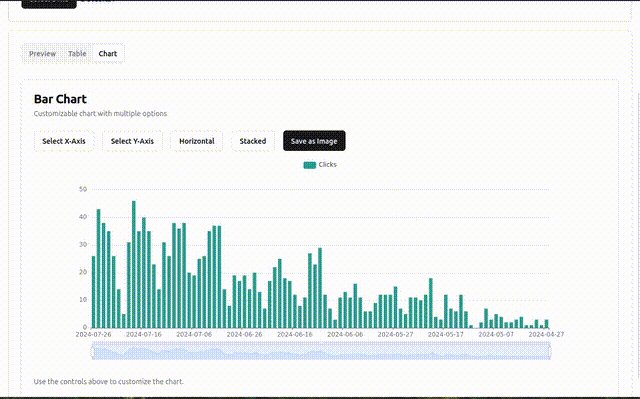
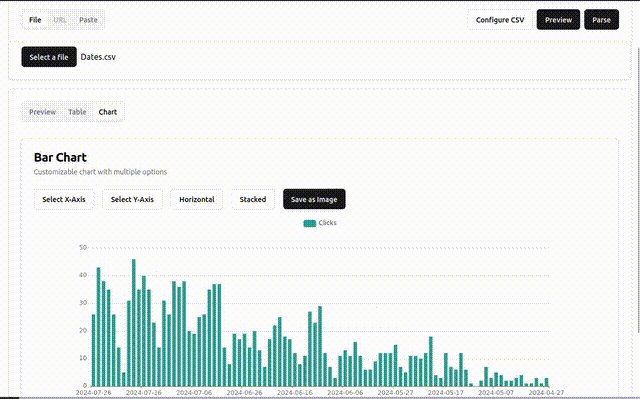
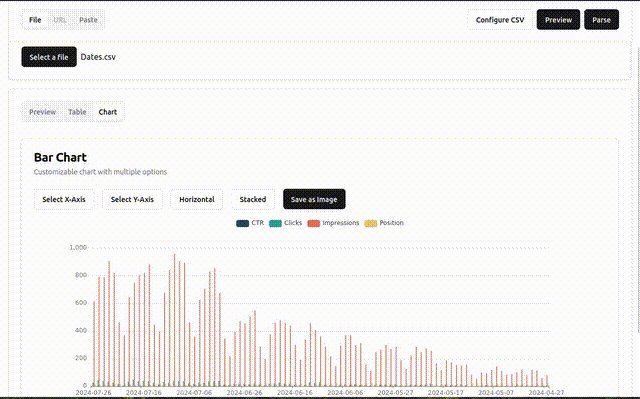
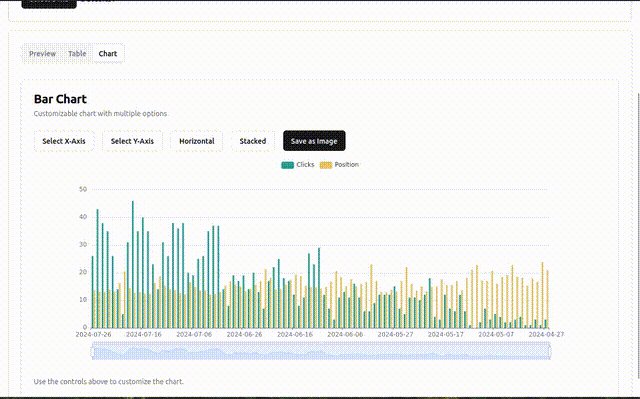
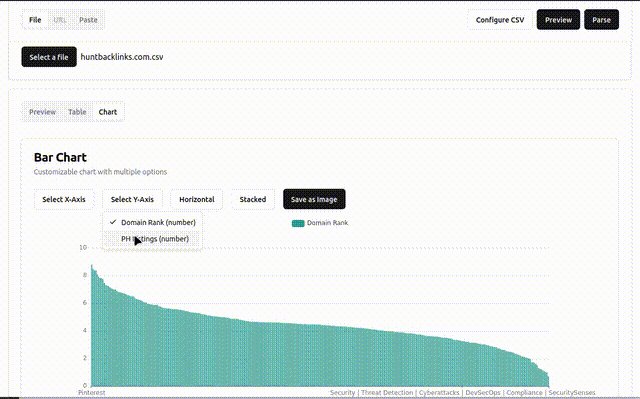
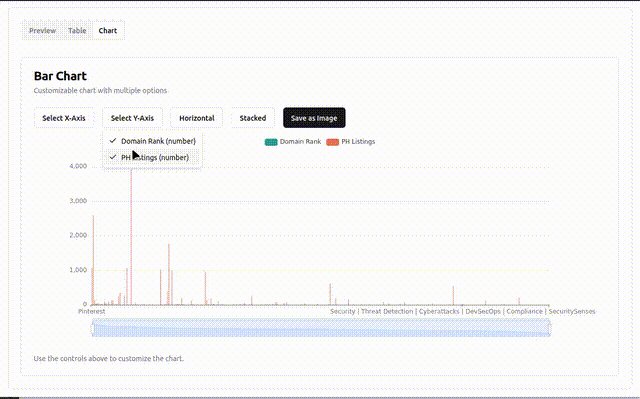
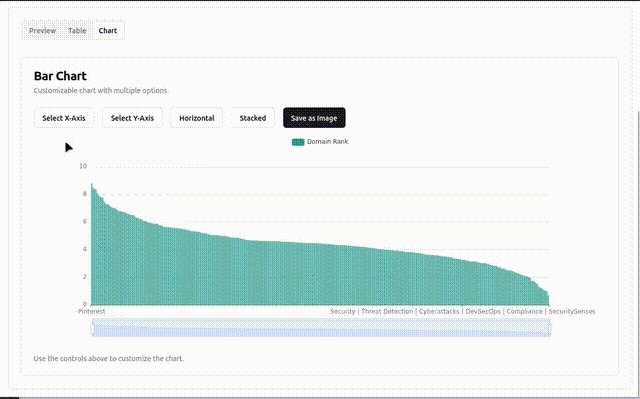
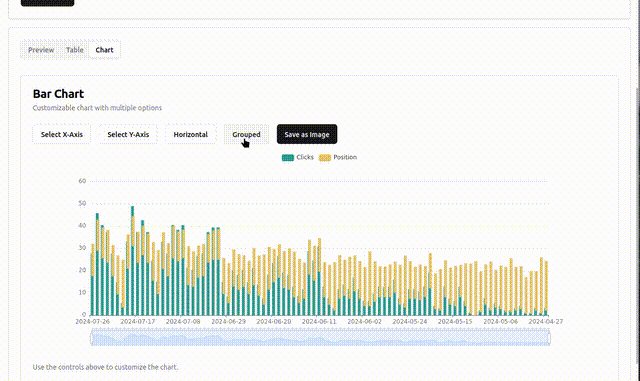
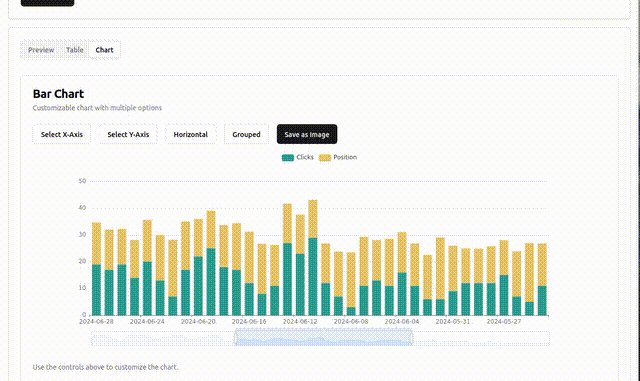
Chart View

-
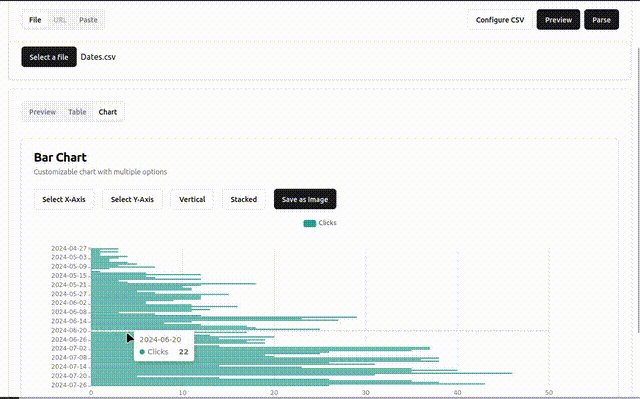
Chart View Veritcal charts

-
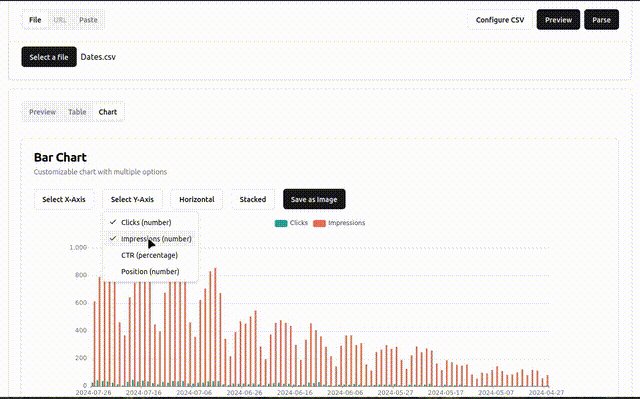
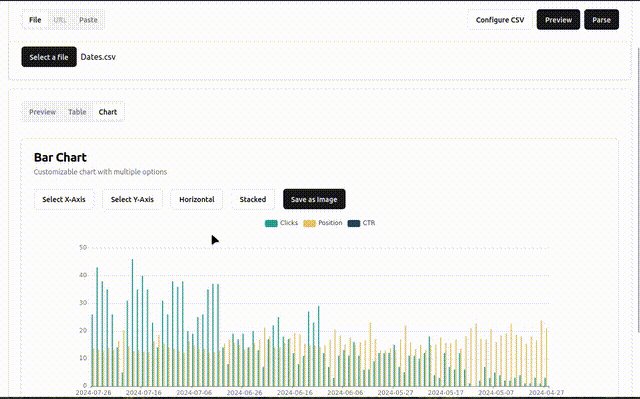
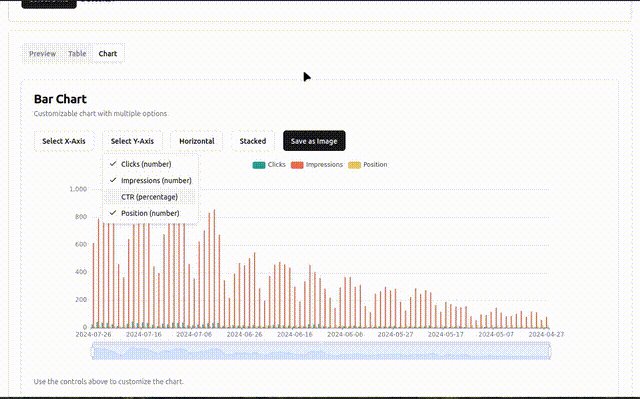
Chart View show/hide data

-
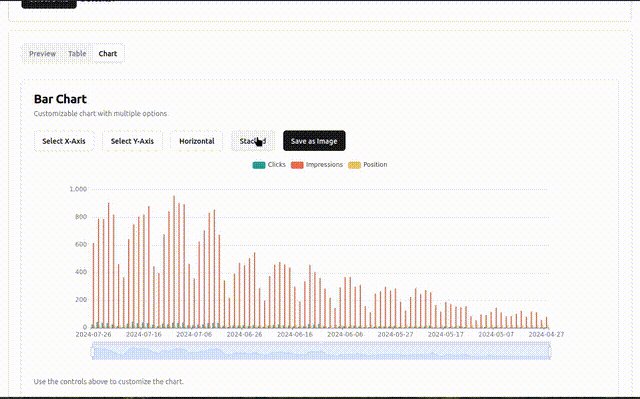
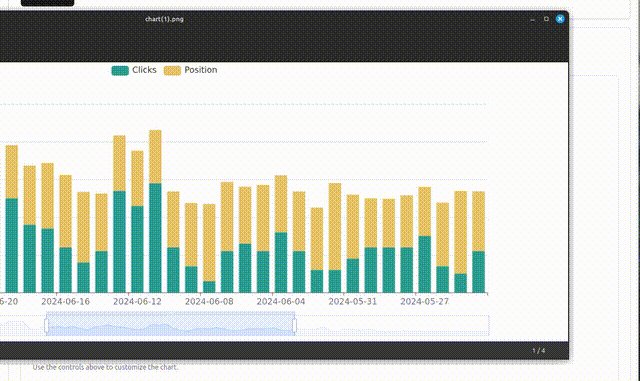
Chart View Stacked charts

-
Chart View plot different axis

-
Chart View save images

That's about it, some new features i am thinking as per my needs is showing row numbers, selecting rows and filtering them. More filtering option instead of search like equals/not equals/contains for string greater than/less than/equal to for numbers. Saving filters for repeated file views. Past history of operations. Add line chart support etc. If you have any suggestions let me know, i will try to incorporate them. My plan is to keep it simple for first time users who just want to open the csv files and go on with their job so i am unlikely to add complex features. There are some performance improvements that can be made as well for e.g. currently it has a limitation of reading entire data into memory so large files i.e. greater than 50k rows makes app slow however i will work on this issue only if there is a need. For me current version looks fine and i plan to freeze it here and move on to my other tasks
-
- Date : 2024-08-21 I have added most of the new features requested by users, app now shows row numbers, total rows. I was not conivnced about row selections so its on backseat. Added filters for numeric data type. Added support to use same configuration on multiple files. Decided against past history there isn't much demand for it. Added line chart support and bonus area chart support since adding it was just few lines of config change. Tested 100K rows and it works fine but as precaution i added a limit of max supported rows by excel to it. Added loading screen and showing errors to the user. Improved onboarding by providing test links in the app itself. With this i would no longer be working on this app other than to fix bugs. It has already taken too much of time. Moving back to the remaining tasks of GA-GSC dashboard. I will experiment with google apis. Google api's do not play nicely by giving you key instead they require creating service accounts, setting up client id's etc. i have done this in past but its a chore. Lets see how it goes.
Conclusion
Product is now live at Easyanalytica